Представление информации в форме, оптимальной для восприятия
...Чтобы люди вас понимали
Что такое гипертекст?
09. Прогресс не стоит на месте | Апрель 15, 2012,14:55
Возможно, вас не удивит сегодняшняя тема разговора. Если вы читаете этот блог, значит, вы путешествуете по Интернету и имеете достаточно хорошее представление о гипертекте. Ведь все веб-страницы – это не что иное, как гипертекст…
Но вдруг вы об этом не догадывались? Или хотите сами попробовать создать гипертекст, но вам кажется, что это подвластно лишь избранным? Давайте разберемся вместе…
(Конечно, тема эта совсем не новая. Тем более, о гипертексте можно найти информацию и в Интернете. Но вдруг моя публикация будет доступнее?)
Итак, греческое hyper – «над, сверх, по ту сторону» – превышение нормы. Получается, гипертекст – больше, чем текст. Что же делает его таким?
Человек, который ввел этот термин (об этом можно прочитать, например, в статье Википедии), имел в виду «текст ветвящийся или выполняющий действия по запросу».
Думаю, простейшим примером гипертекста можно считать сноску на странице книги. Вы опустились глазами вниз страницы и прочитали пояснение, затем вернулись на то место страницы, с которого ушли. И продолжили читать дальше. Такой текст можно уже считать текстом нелинейной структуры.
Или параграф учебника, где имеется ссылка на другой параграф, где объяснялось, например, значение какого-то термина. Теперь этот термин потребовался, можно вспомнить его определение, перевернув определенное количество листов назад. Чувствуете нелинейность текста, то есть «ветвление, выполнение действий по запросу»?
Но компьютер представит вам гипертекст более эффектно. Здесь текст структурируется и в нем выделяются слова-ссылки (или даже картинки-ссылки). При активизации гиперссылки происходит переход на заданный в ссылке фрагмент текста или другой документ (даже на другом компьютере). И вот вы увлекаетесь и можете по этим гиперссылкам уйти так далеко, что и забудете, откуда начали путь. А может, начало уже окажется не столь важным…
Для просмотра гипертекста на компьютере вам потребуется специальная программа – браузер (если вы читаете мой блог, значит, у вас станица блога как раз открыта в браузере – Internet Explorer, Mozilla Firefox, Opera, Safari или каком-то еще).
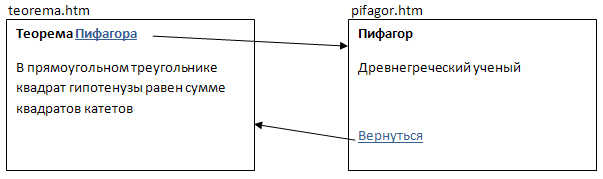
Так что, думаю, прелести гипертекста вам знакомы. А теперь предлагаю создать простенький гипертекст. Давайте сделаем две страницы. На одной будет формулироваться теорема Пифагора (назовем эту страницу teorema.htm, где расширение htm как раз указывает компьютеру, что страница не простая, а гипертекстовая, и открывать ее надо при помощи браузера). С имени Пифагора можно будет попасть на страницу со сведениями об этом ученом (назовем эту страницу pifagor.htm). И со второй страницы можно будет вернуться на первую. Вот так будет примерно выглядеть схема нашего гипертекста:

Прежде чем его создавать, несколько слов – о гиперссылке. Гиперссылка состоит из двух частей: указателя (то, что мы видим; обычно выделяется синим и подчеркивается) и адресной части (куда мы перейдем по ссылке. В нашем случае у первой гиперссылки указатель «Пифагора», а адрес – pifagor.htm, у второй ссылки указатель «Вернуться», а адрес – teorema.htm.
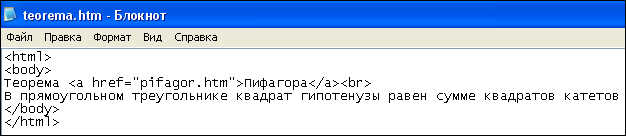
Итак, начнем. Создавайте страницы в простейшем редакторе текстов, например, в Блокноте, иначе могут возникнуть лишние сложности с наименованием страниц – я даже не могу их все предвидеть. Поэтому откройте редактор Блокнот (в ОС Линукс подойдет Gedit) и запишите так:

Здесь <html> </html> – так называемый контейнер, который содержит в себе код гипертекстовой страницы.
<body> </body> – контейнер, содержащий в себе тело самой страницы (перед ним, по идее, нужен контейнер заголовка страницы, который будет содержать определенную информацию; но я вас им не буду отвлекать).
<br> – указатель перехода на новую строку
Ну и самое главное для нас – контейнер <a></a> – гиперссылка. Между <a> и </a> как раз помещен указатель гиперссылки, а внутри части <a> еще добавлен адрес перехода: href=”pifagor.htm” – в данном случае это страница pifagor.htm.
Сохраните этот текст под именем teorema.htm (мой фрагмент уже сохранен под этим именем).
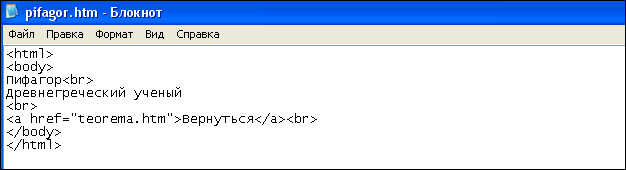
И создайте еще одну страницу:

Созраните ее под именем pifagor.htm.
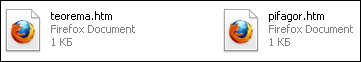
Обратите внимание, что обе страницы должны быть сохранены в одном месте. Теперь найдите сохраненные страницы в папке, где их сохранили. Если вы их сохранили правильно, то значки страниц будут особые – они покажут, что эти страницы по умолчанию откроются в браузере. Например, у меня – в Mozilla Firefox:

Щелкните на файле teorema.htm. В вашем браузере откроется такой текст:

Если это получилось, то дальше все просто. Щелкните на ссылке «Пифагора» и перейдете на другую страницу. С нее по ссылке «Вернуться» можете вернуться назад.
Дальше можно творить гипертекст самим. Конечно, не мешает почитать специальную литературу. Но все это не так уж сложно – поверьте!
И согласитесь, что представление определенной информации в виде гипертекста очень оптимально. Что бы мы делали без него?
P.S. Если вы затрудняетесь в создании двух указанных файлов - воспользуйтесь готовыми (но это уже не так интересно):
P.P.S. Если вам потребуется что-то исправить в htm-файле, его открыть в редакторе Блокнот можно так:
1 способ) щелкнуть правой кнопкой на значке файла, выбрать пункт контекстного меню "Открыть с помощью" и далее выбрать Блокнот;
2 способ) открыть Блокнот; в пункте меню "Файл" выбрать пункт "Открыть", указать место, где сохранен файл; и еще надо в окне открытия файла указать "Тип файлов: все файлы", иначе вы в окне открытия файла просто не найдете свой файл, не являющийся текстовым документом.
Следующая | Предыдущая | Комментарии (0)
Рекомендуемые публикации
Комментарии
Внимание! Все комментарии сначала проходят проверку администратором.